- First, you need to activate your store if you haven’t already, then choose a pricing plan.
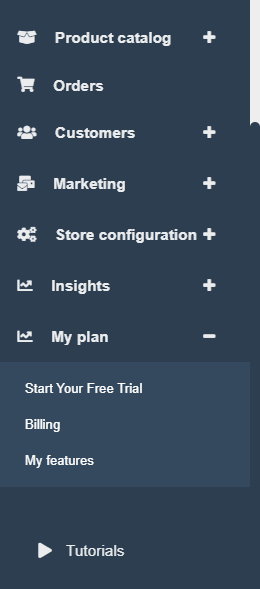
- From My plan, click on Start Your Free Trial, then click on the button to activate your store.


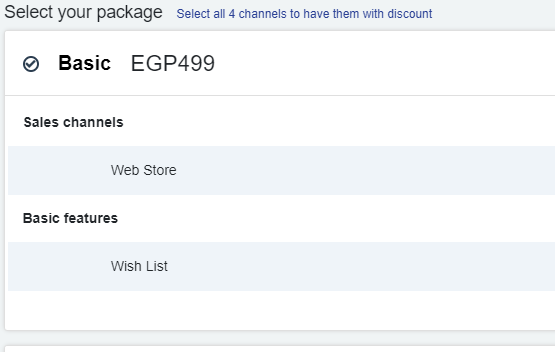
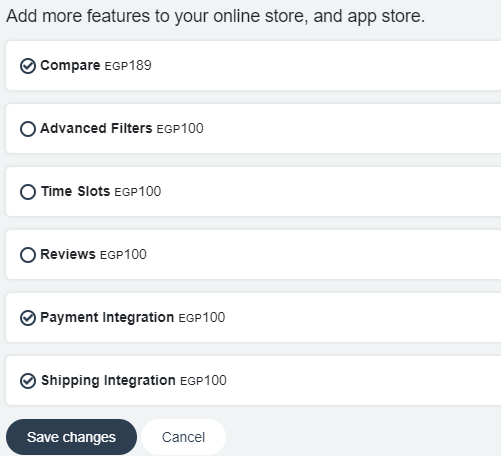
2-Then choose a plan, and scroll down till you find the payment integration feature, select it.


-Second, You need to create an account with WeAccept payments
WeAccept payments is a payment gateway you can use to accept electronic payments from your customers on your eCommerce website on zVendo.com
1-Create an account on https://www.weaccept.co/ by clicking on “Sign in” or directly through https://portal.weaccept.co/portal/register

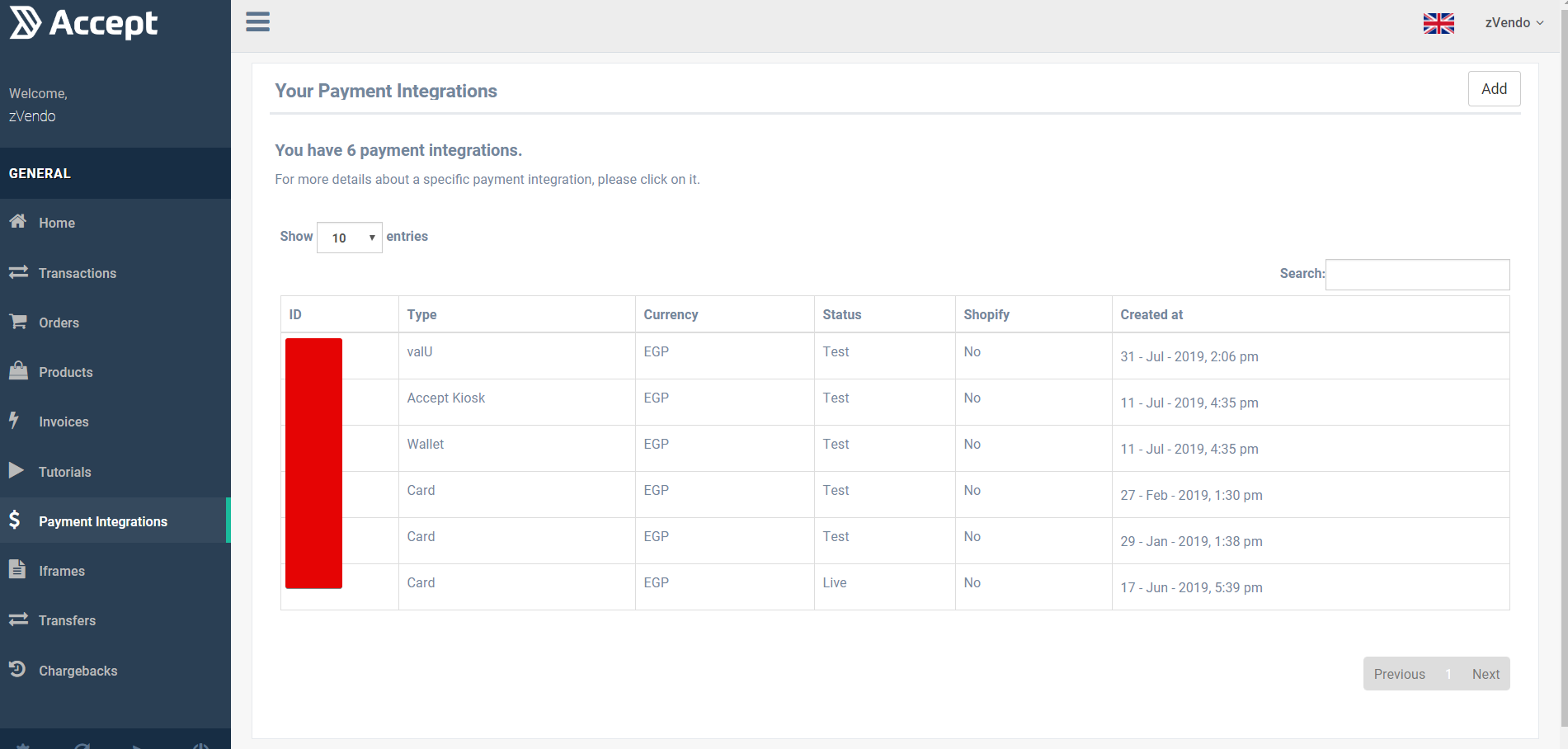
2-From your WeAccept account, Go to “Payment Integration” and either select an existing or add a new integration.


A payment integration is a connection between your online store on zVendo and your payment service.
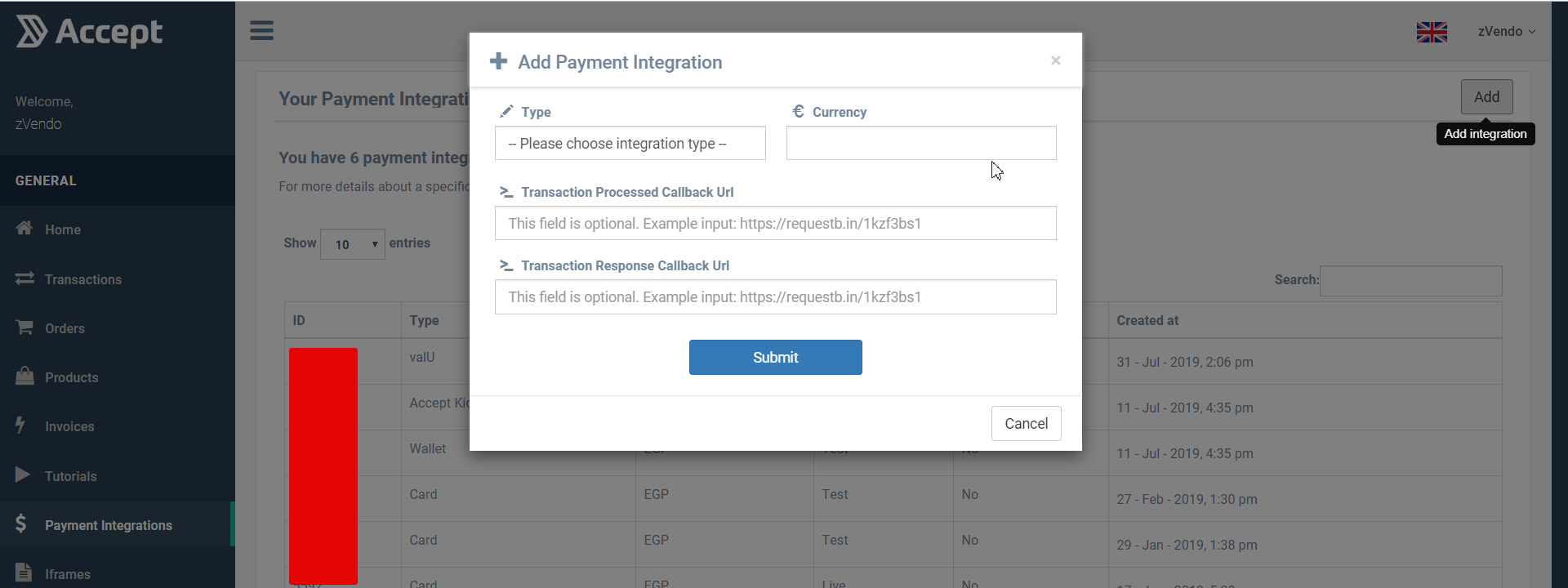
3-When adding a new integration – the callback URL should be: https://yourdomain.com/we-accept
in case of the integration for the online store, for example, if your zVendo store name is mystorename, then your callback URL will be: https://mystorename.zvendostore.com/we-accept
- Note: Mobile App payment should Have a separate integration created for it apart from the online store integration, as each integration has its own “Integration ID” so you need to create two payment integrations in your PayMob account for both web store and mobile application.
- Note: The callback URLs in case of using the integration for a mobile app are:
- Transaction processed callback
https://mystorename.com/store/web/app.php/api/v3/payment - Transaction response callback
https://accept.paymobsolutions.com/api/acceptance/post_pay
- Transaction processed callback
- Note: For web online store the Transaction processed callback and Transaction response callbacks are the same:
- https://mystorename.com/we-accept
Note: You need to replace “mystorename” in the callback URLs with your store domain name and then copy the URLs and paste them in your Paymob account dashboard.
Note: API Data needed for the integration:
- Integration ID
- iframe ID
- Merchant ID
- HMAC Secret
- API KEY
4-Go to “Iframes” – this is where the payment forms are located
- The “iframe ID” is the same for Credit Card, E-Wallet payments, and Kiosk.
- The “iframe ID” is different for valU installment.
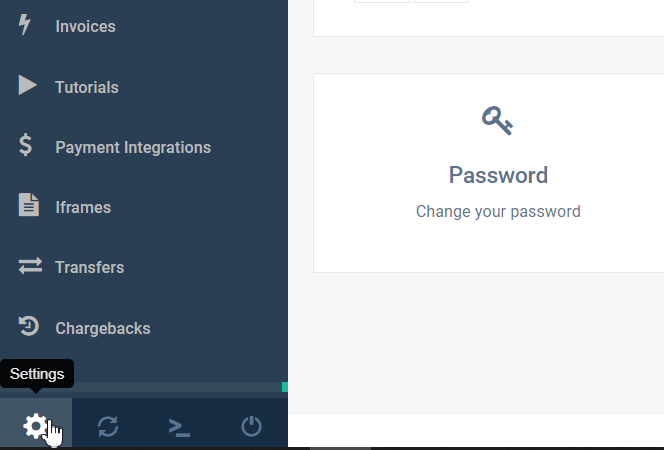
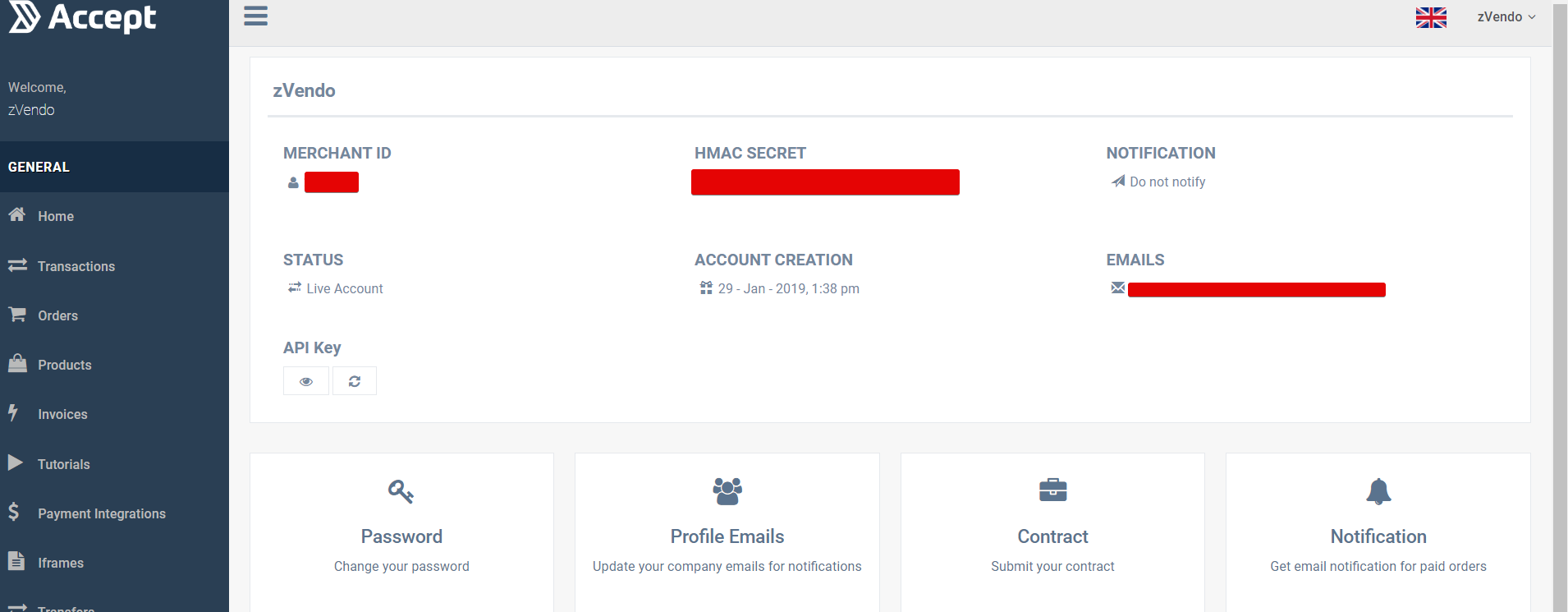
5-Go to “Settings” at the bottom right corner

- This is where you will find your “Merchant ID” and “HMAC SECRET“, merchant ID is the same for all payment methods ( Credit Card, E-Wallet payments, valU installment, and Kiosk.)
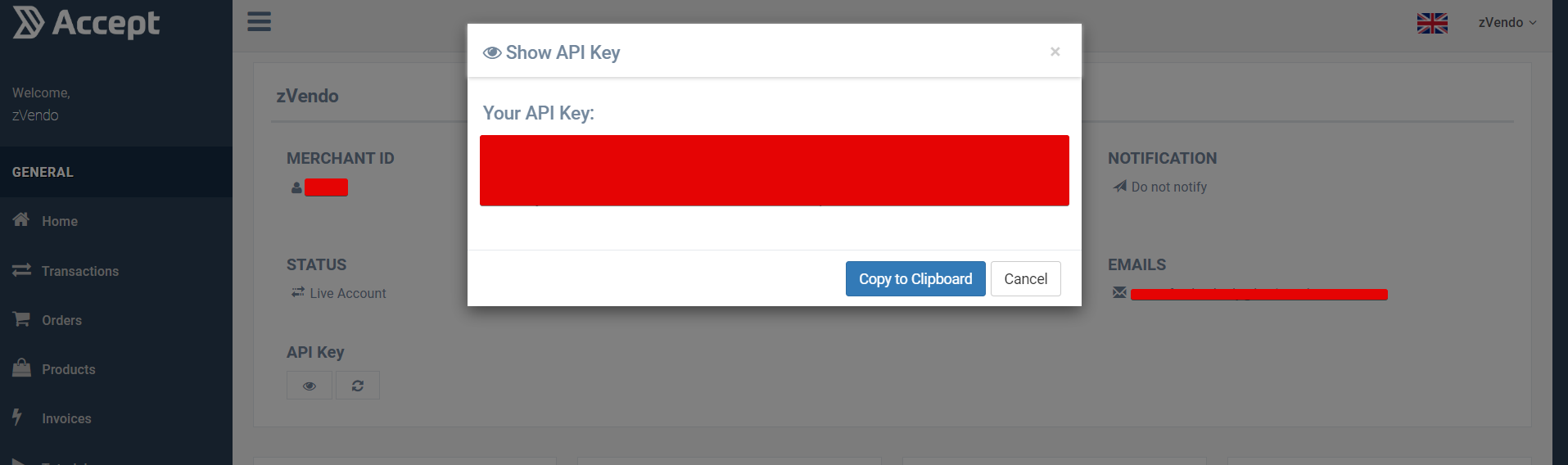
- The “API KEY”


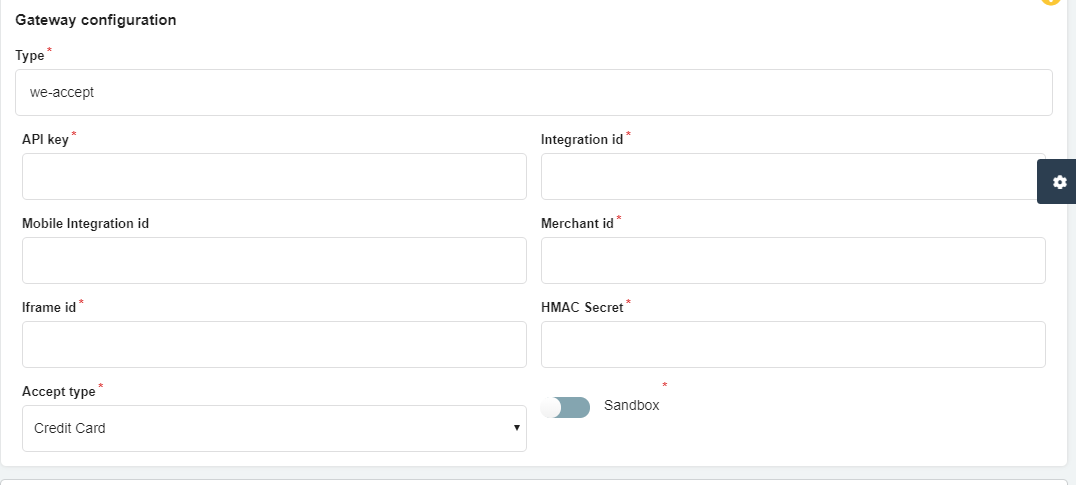
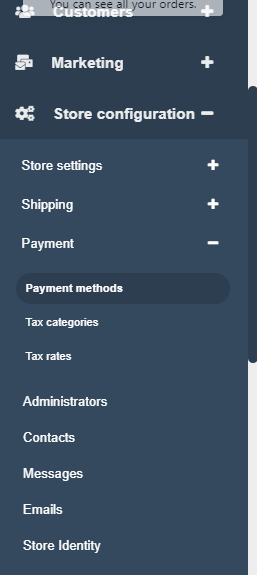
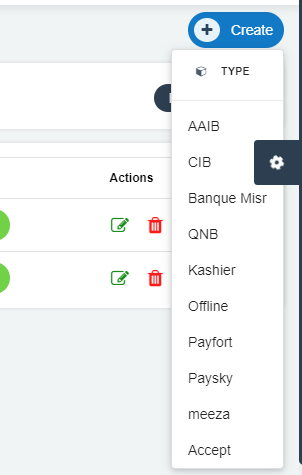
6-Go to your zVendo store Admin page —> Store configurations—> Payment methods —->Create and select Accept


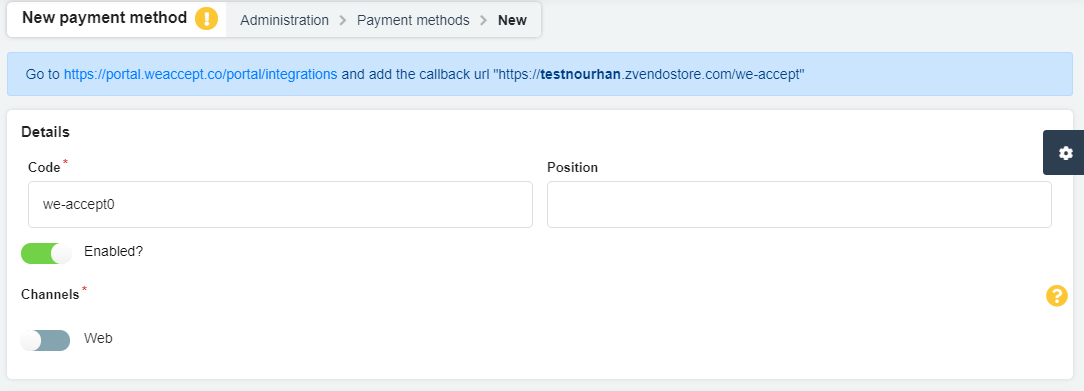
7-You will find your Callback URL on top of the page, add it in your WeAccept account.

8-Fill in the API Data and choose a name that’ll be displayed for your customers in the checkout, for example, “Credit Card Payment“
9-Add the integration IDs, and you need to add both integration ID and Mobile integration ID if you want to have both web store and mobile application.
10-Click on Create