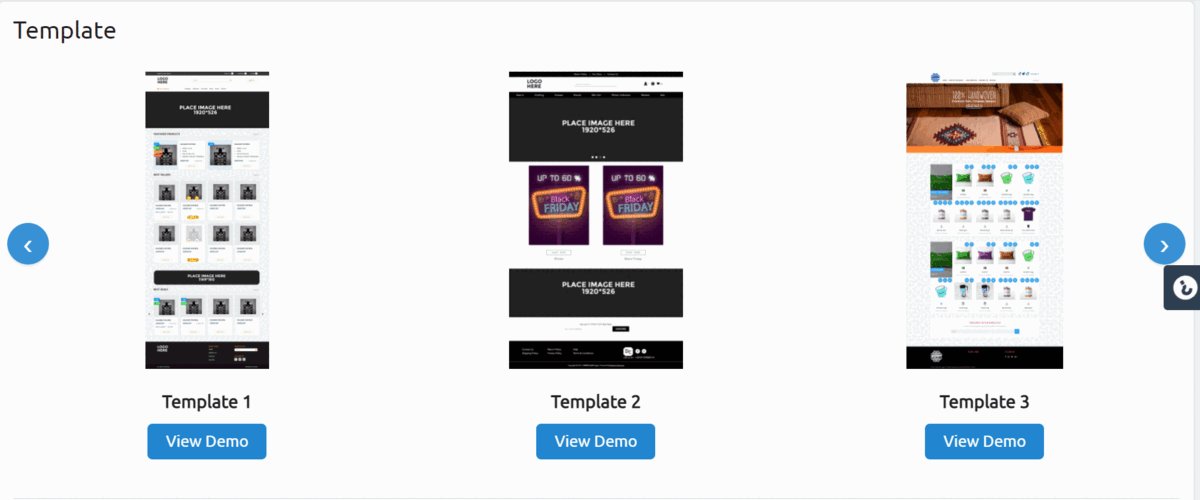
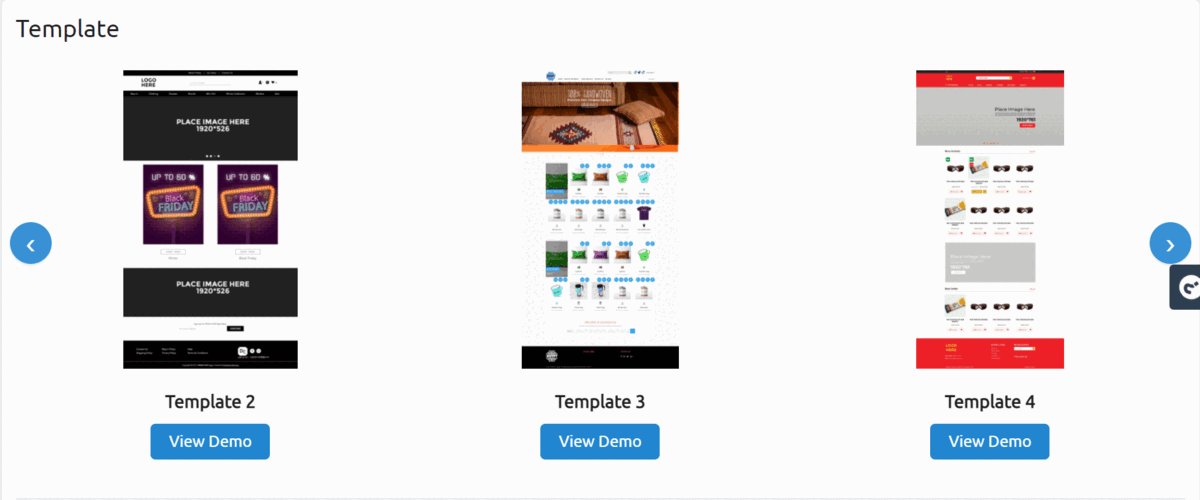
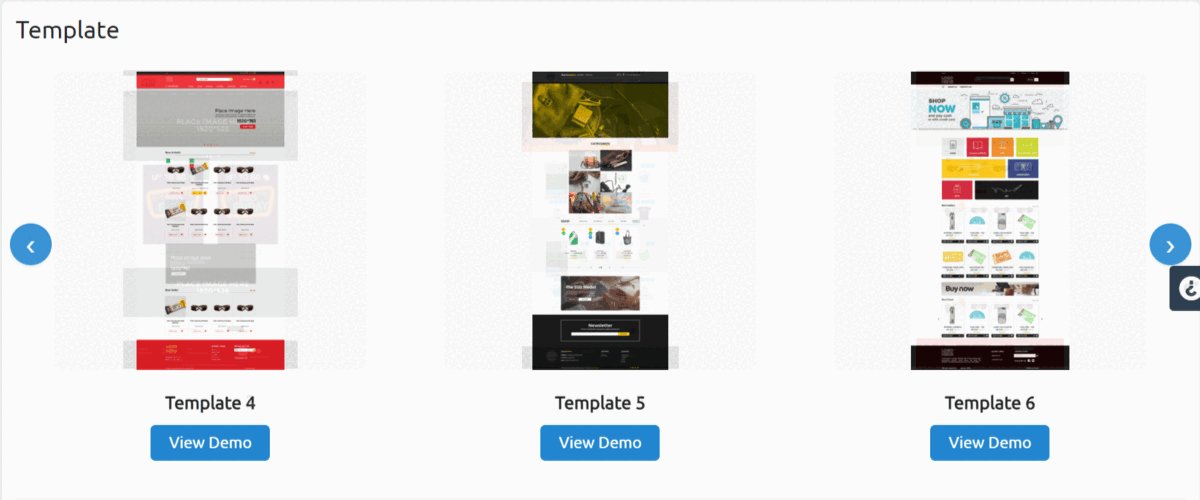
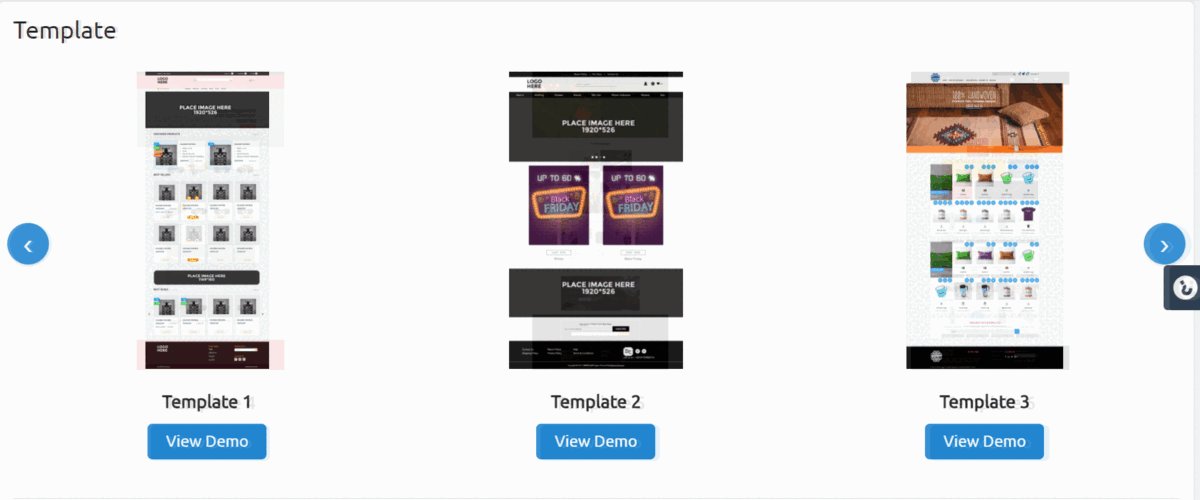
zVendo offers you a variety of adjustable templates from which you can choose to display your products how you desire. In addition to viewing the template before selecting it.

Steps to choose and customize your theme…
- Login to your Dashboard
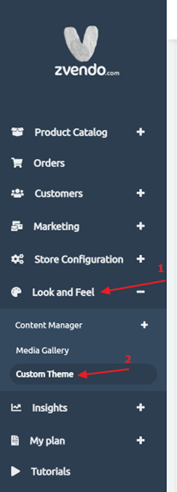
- Click Look and Feel> Custom Theme

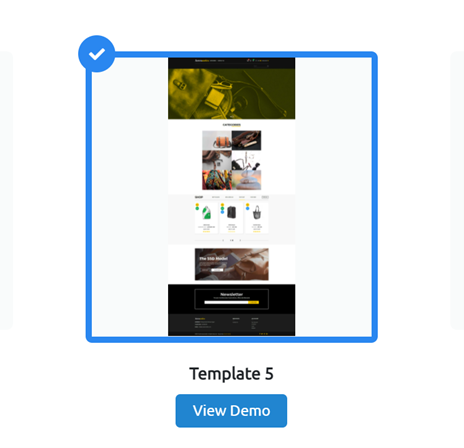
3. In Template Section, from underneath each template click on View Demo to skim through the template
4. Once you make up your mind, click on the template as shown in the below screenshot…

Now let’s customize the template’s font and colors…
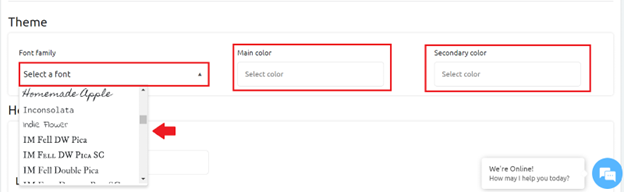
- Theme Section
This section is considered the base of your template
- From the Font Family drop-down menu, Select Your Brand Font name
- You can either choose your brand main and secondary colors from the color pallet or insert HEX code

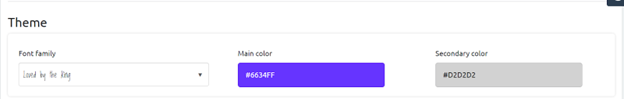
For Example, if you choose the below settings…

This is how your storefront will look…

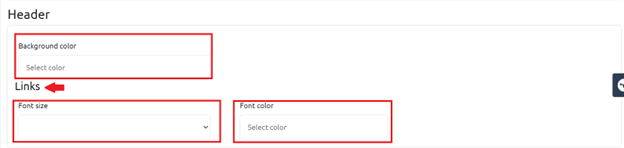
A. Header Section
This section allows you to customize and edit the top part of the template
- Choose your header background color
- Link’s Font size and Color

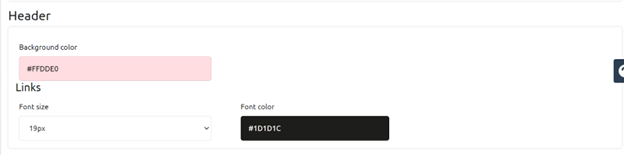
For Example, if you choose the below settings…

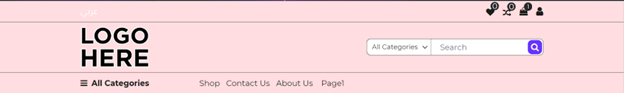
This is how your store header will look…

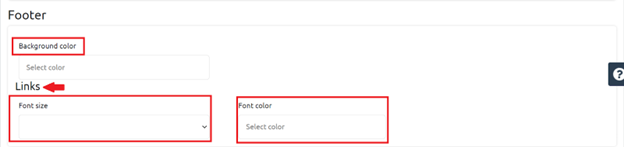
B. Footer Section
This section allows you to customize and edit the bottom part of the template

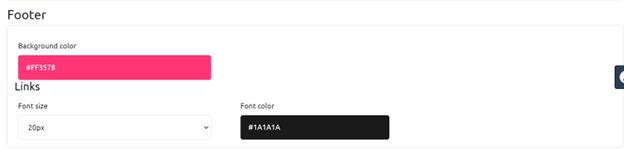
For Example, if you choose the below settings…

This is how your store Footer will look…

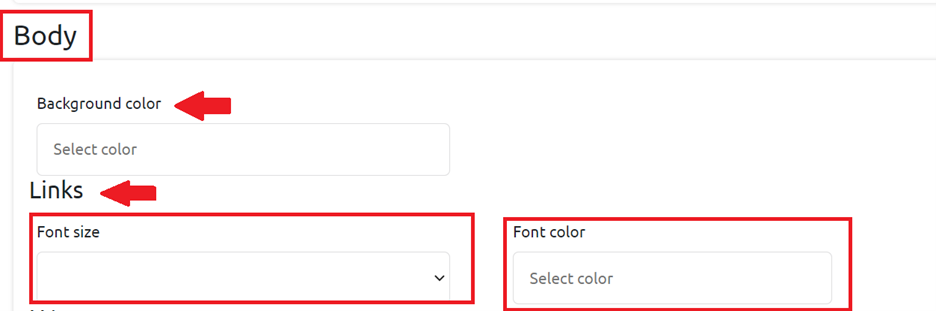
C. Body Section
This section allows you to customize and edit the middle section of the template

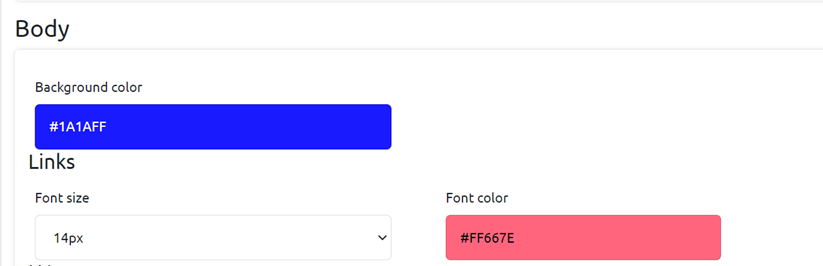
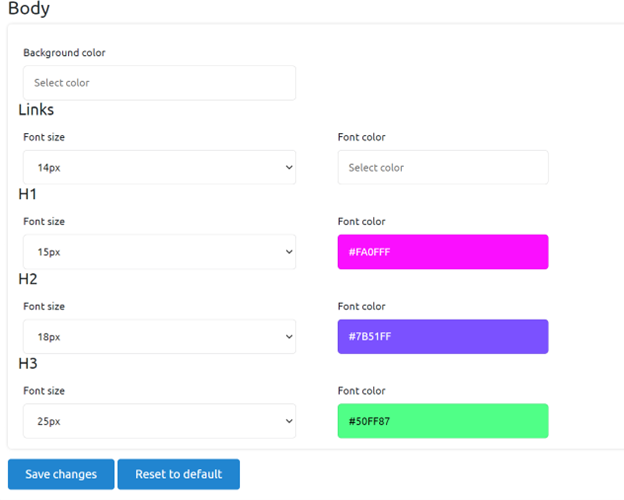
For example, if you choose the below settings…

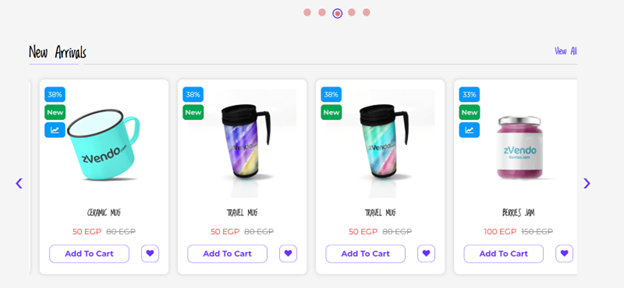
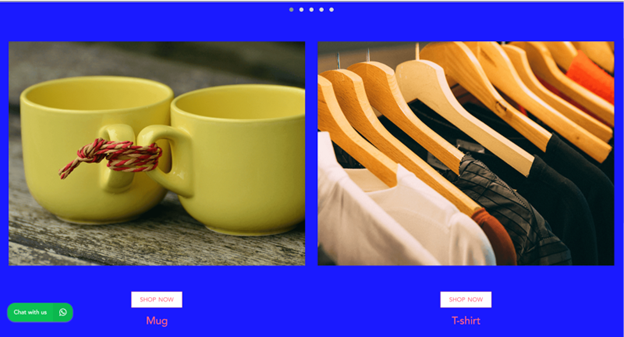
This is how your store’s middle section will look…

Note: H1, H2, H3 are template headlines and titles and it differs according to each template.

- Template 1:
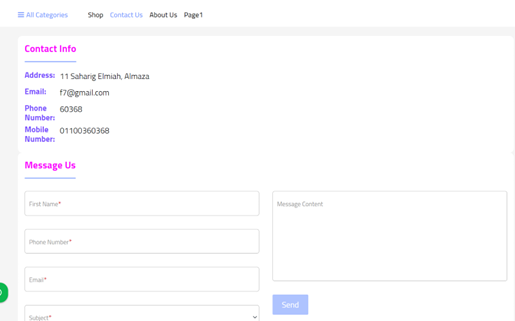
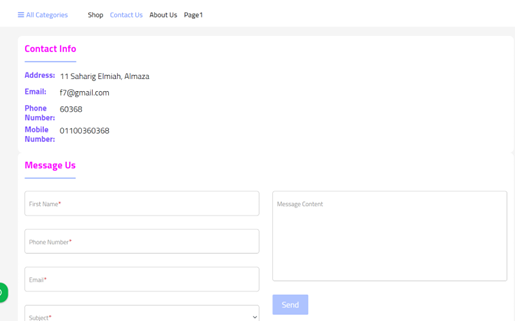
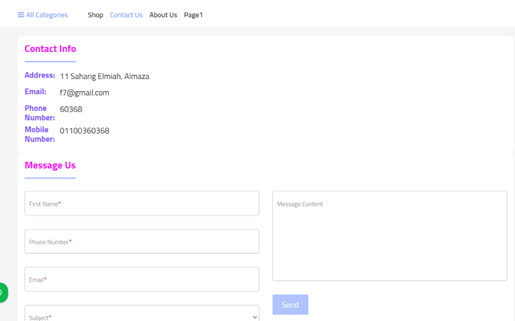
H1 and H2 are effective on the contact us page only. Check the below screenshot

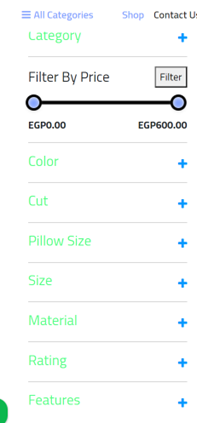
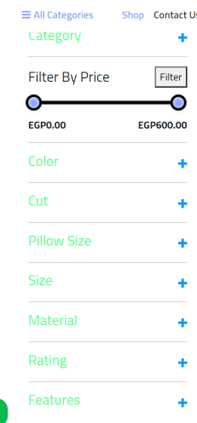
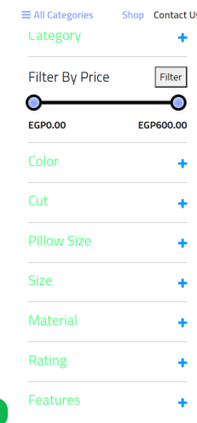
H3: is effective on Side filters and Template titles. Check the below screenshot


- Template 2:
H1 and H2 are effective on the contact us page. Check the below screenshot

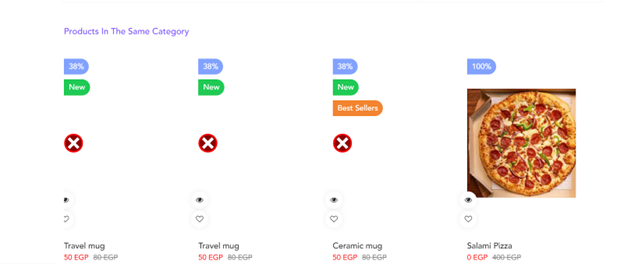
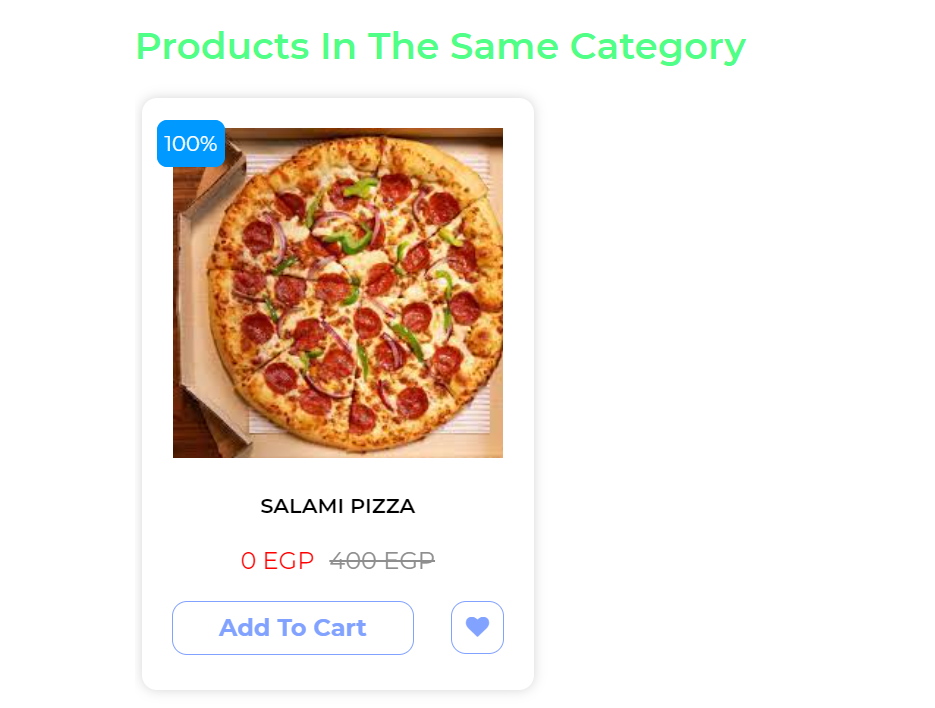
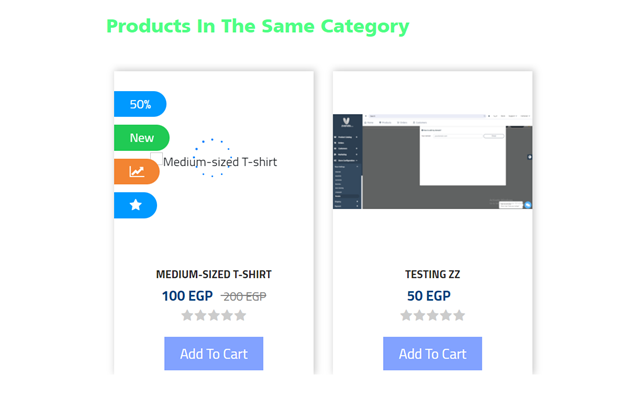
H2 is effective on Related products title. Check the below screenshot

H3 is effective on the side menu. Check the below screenshot

- Template 3:
H3 is effective on footer headlines. Check the below screenshot

- Template 4:
H1, H2 is effective on the contact us page. Check the below screenshot

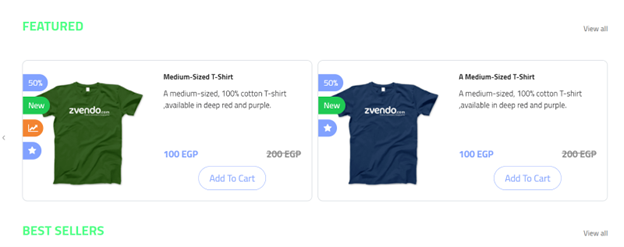
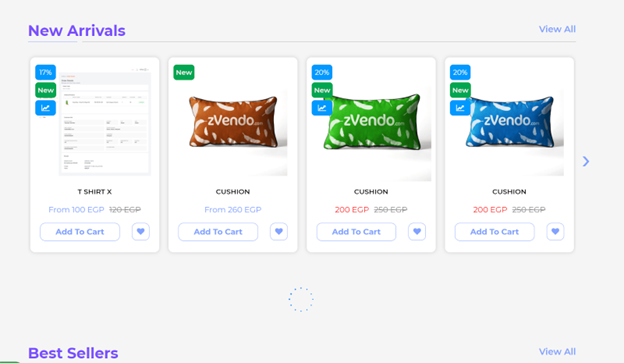
H2 is effective on main page headlines. Check the below screenshot

H3 is effective on related products page. Check the below screenshot

- Template 5:
H2 is effective on main page headlines. Check the below screenshot

- Template 6:
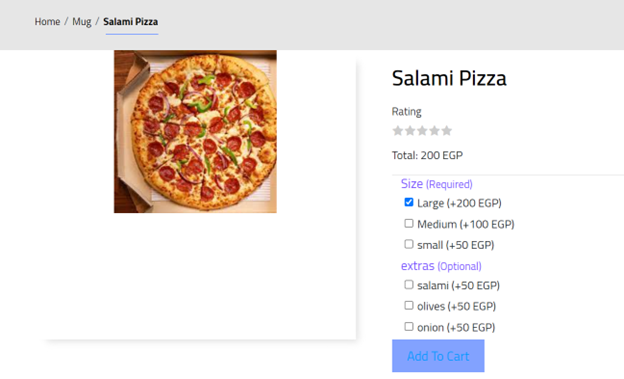
H2 is effective on add-ons titles. Check the below screenshot

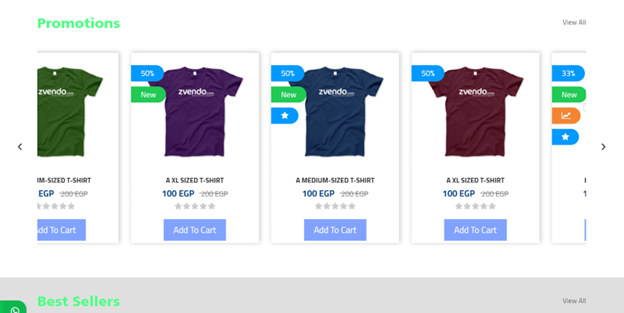
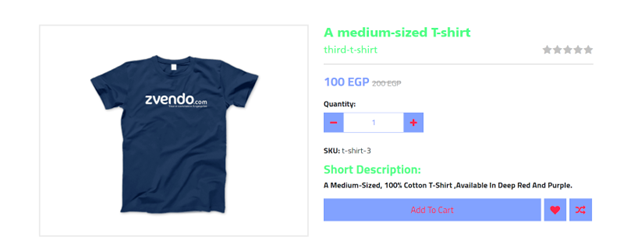
H3 is effective on main page headlines, product name and its short description, related items and side menu. Check the below screenshots




Don’t forget to press “save changes” once you are done with editing the desired template.




