Examples of Static Pages #
You can add all the static pages that reflect your terms and conditions, and shopping policies like return policy, and the about us page, to be visible to your customers.
Steps To Add Static Pages on zVendo Dashboard #
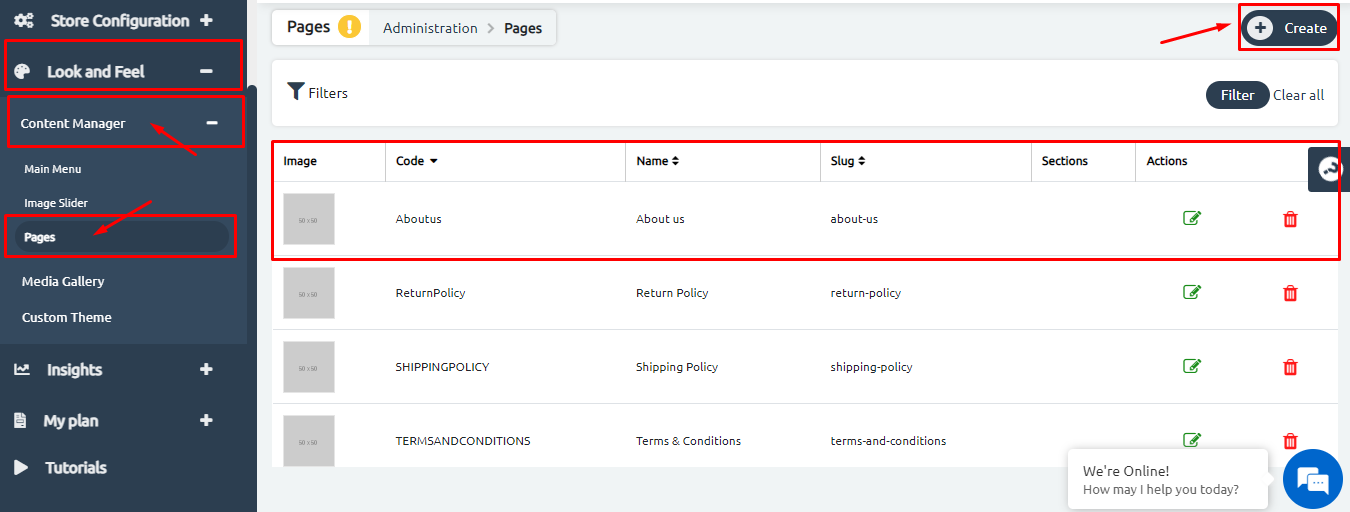
- From Your store dashboard, click on “Look And Feel“
- Then click on “Content Manager” and “Pages“. As demonstrated in the below picture.
- Now, click on “Create“.
*Please note: Demo pages are uploaded as examples.

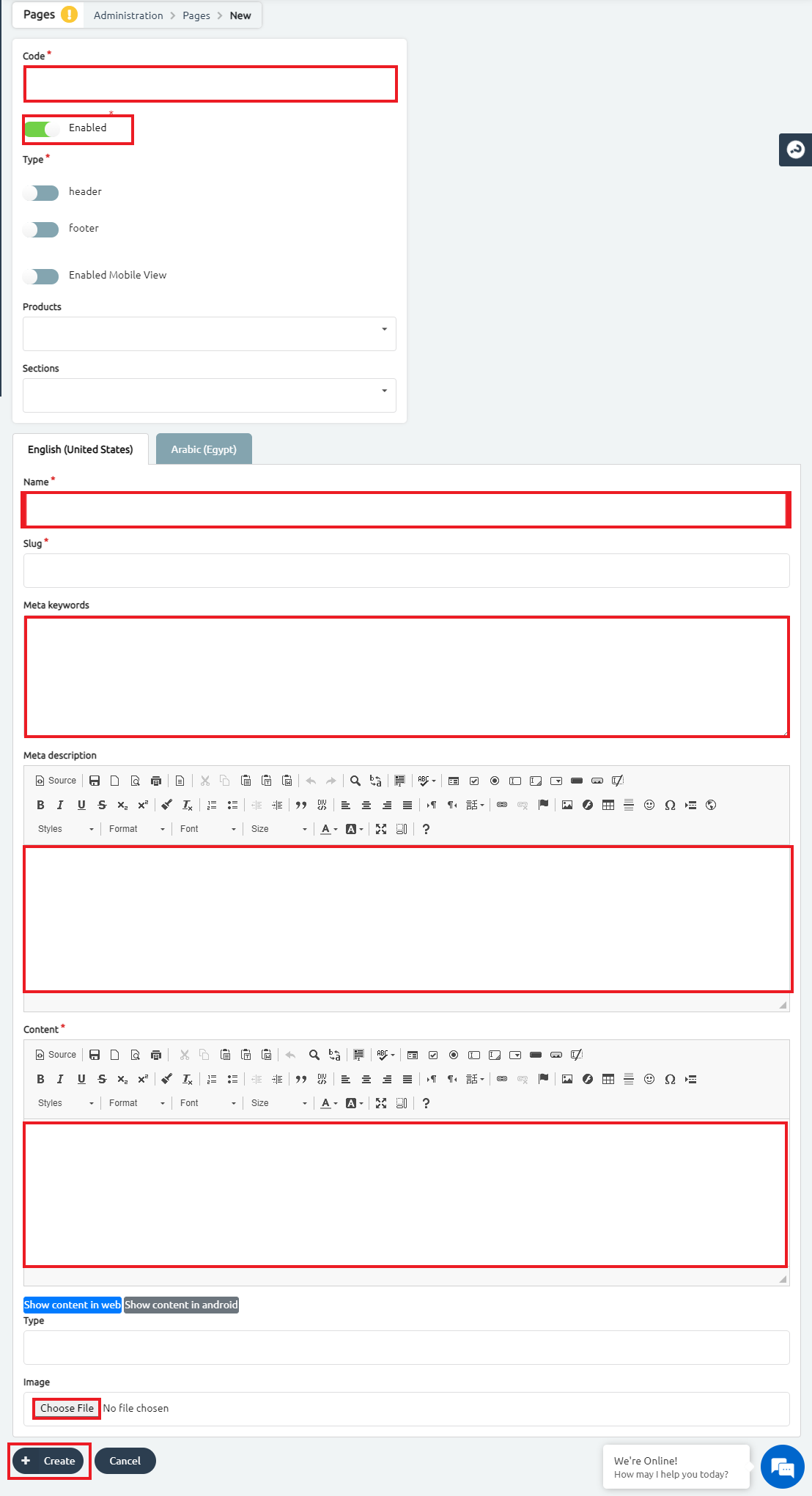
3. Start filling the required fields, adding the code of the page, Meta Keywords, and Meta descriptions to enhance the search results of your pages on browsers.
*Please note:
– Make sure you activate the buttons; of the “Enabled, “header“, “Footer” and you can activate the “Enabled Mobile View“.
– Make sure you paste the wording of your About Us or Shopping Policies in the “Content” section.

4. Scroll down and click on “+Create“
5. A confirmation message will appear at the top of the page. As demonstrated in the below picture.

Highlighted Notes #
- Fill the code field with numbers and letters in English
- Fill in the required details in English and repeat the same step in the Arabic fields
- To view the page content, you can press the clickable button “Show Content on Web” and “Show content in Android”
- Add an image with a size of 50*50 to be demonstrated on your static page.
Now, you’re all set. zVendo team recommends you organize the main menu of each tab the way you like as a next step of shaping your online store.




